UX Design

“Know thy User for they are not you.” I love this quote and I frequently use it when introducing experience design processes to customers and internal teams when starting a new project.
Too often I experience technical teams and business partners advocating to build an experience in a way that deviates from the approved design rationale and this happens for many reasons. As experience designers, we are responsible for our Users and must ensure the best design is always provided for them.
I approach user-centered design both from a visual standpoint and the user point of view — the design must look good but also work as expected — while also keeping in mind the feasibility of a technical solution. I like working with disciplined and complex organizational structures blended with the blue sky possibilities of visual design which is why I think I like this realm so much.
Here’s a brief Case Study of the Virtual Tour Guide
The Project: Develop a mobile application for use in remote areas of Pennsylvania State Parks for the purpose of supplementing educational experiences posted at static kiosks along hiking and biking trails.
The Problem: Visitor experiences on remote mountain trails are limited to static visuals posted to outdoor kiosks due to a lack of dependable internet service. These visuals are susceptible to fading and deterioration and also require staff to visit each kiosk to post new content which includes a considerable cost for materials and time. Lastly, a need to bring in younger visitors to the parks is important to their longevity and finding a way to integrate mobile device technology is a great way to accomplish this goal.
The Solution: Build a product that integrates scanning technology and GPS to launch enhanced educational experiences including augmented reality, translucent overlays, video, or static content. Using QR and GPS technology allows visitors to launch these experiences without internet service. They simply download the app prior to their visit or at the visitors center before they start their tour to ensure they have the most recent content.

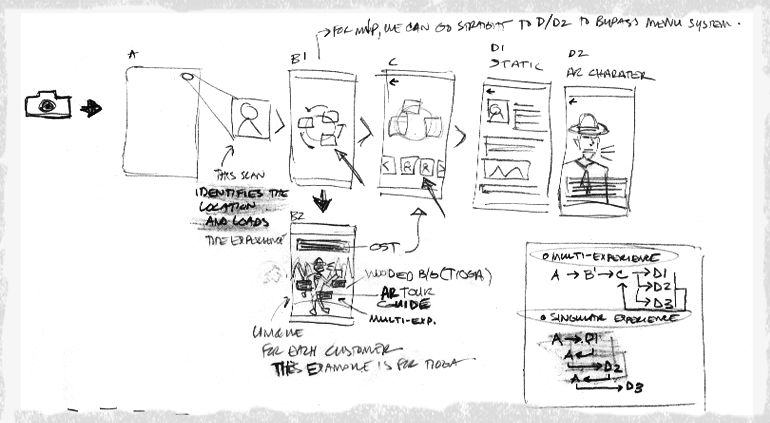
Once the basic flow was outlined, I began to visualize specific design elements and think about complex menu options such as offering multiple experiences launched from a single scan at a kiosk. Rudimentary UI layouts and function placement were also starting to form.

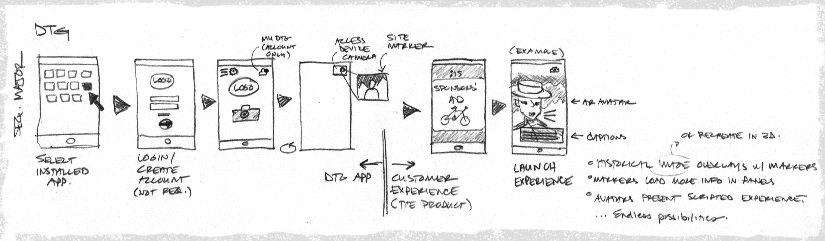
Now the flow begins to become refined and specific UI elements are chosen for the first development cycle. We also see where the handoff occurs between the proprietary app product and the customer's version of the product. This is important because it helps us start to understand who owns which portion of this product and where appropriate branding needs to reside.
The Result: This project is still under development but interest has been generated with other agencies such as the PA Department of Conservation and Natural Resources and also local businesses interested in sponsoring portions of the product to support their business and help fund product development.

